Native Forms
Important: Use this forms only if you are using Stripe, otherwise please use Google FormsHow to create a Native Form
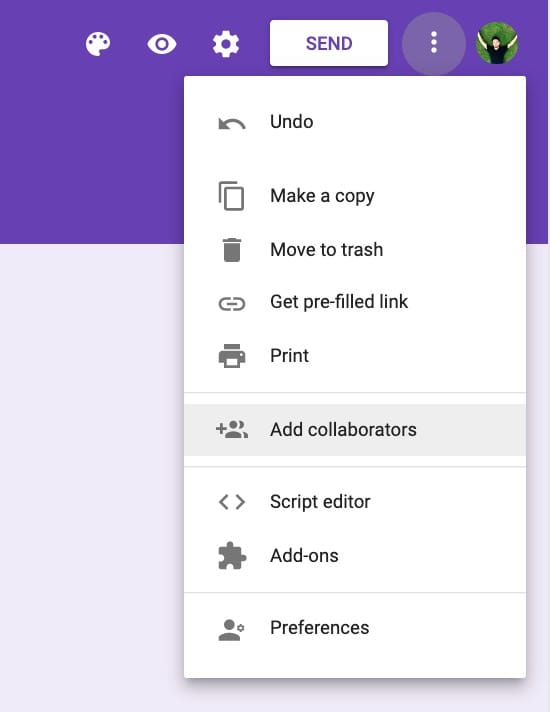
2. Add sheet2site@gmail.com as a collaborator:

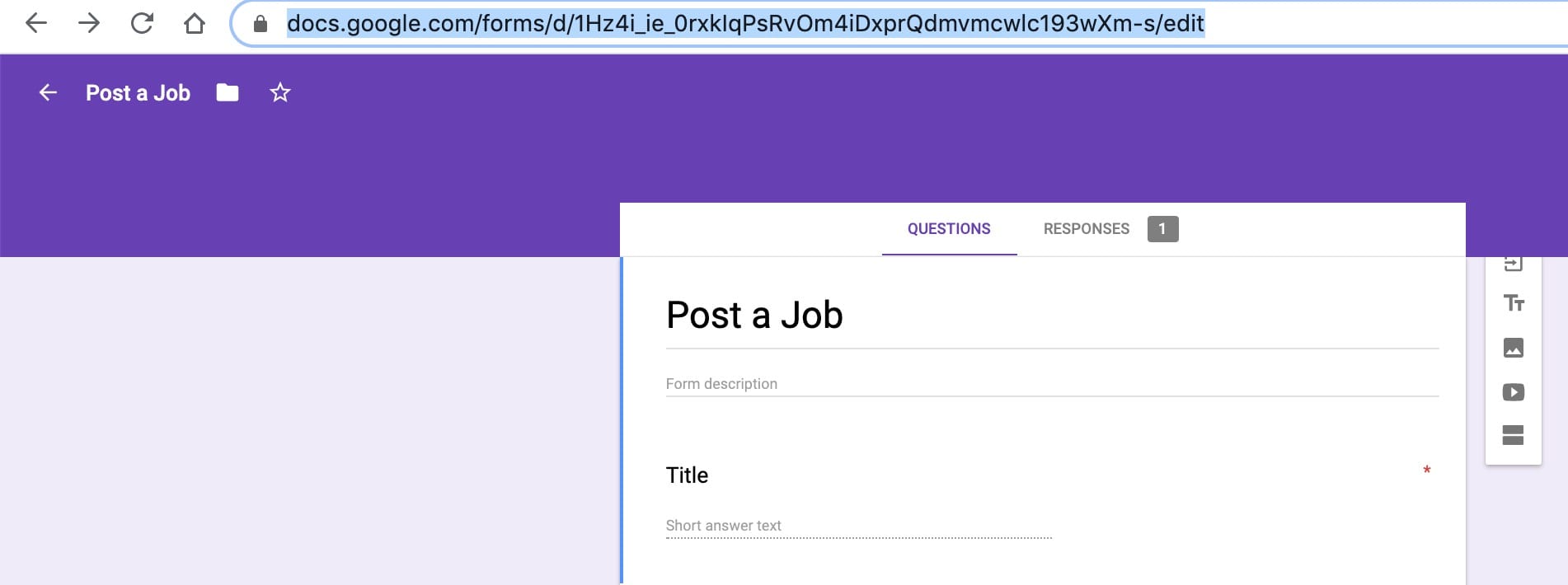
3. Copy the link from your browser:

Link should looks like this (for edit Google Form not for preview it):
https://docs.google.com/forms/d/1Hz4i_ie_0rxkIqPsRvOm4iDxprQdmvmcwlc193wXm-s/
edit
Do not use these links:
-
Short links:
https://forms.gle/oyhMhCefmsZJGYNNGA -
Preview links:
https://docs.google.com/forms/d/e/1FAIpQLSexQk1x0Tte2J_-mkEH-yqalmdLnMlAH68NogNLTGWx3gkHUQ/ viewform
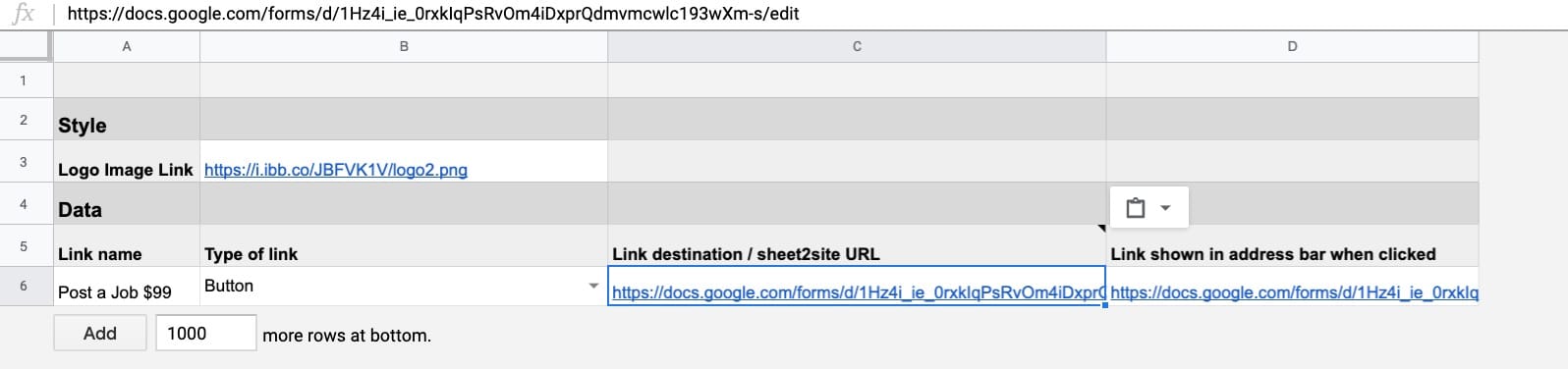
And paste it the navbar tab:

Important about Native Forms
1. Field types can be only: Short answer text

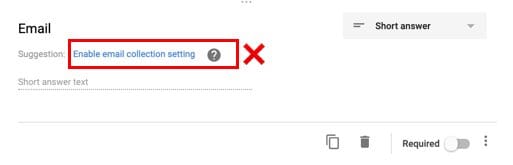
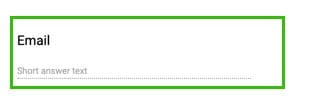
2. If you want to add an email field DO NOT press suggestion: Enable email collection setting. Just enter "Email" as a name of field and exit.