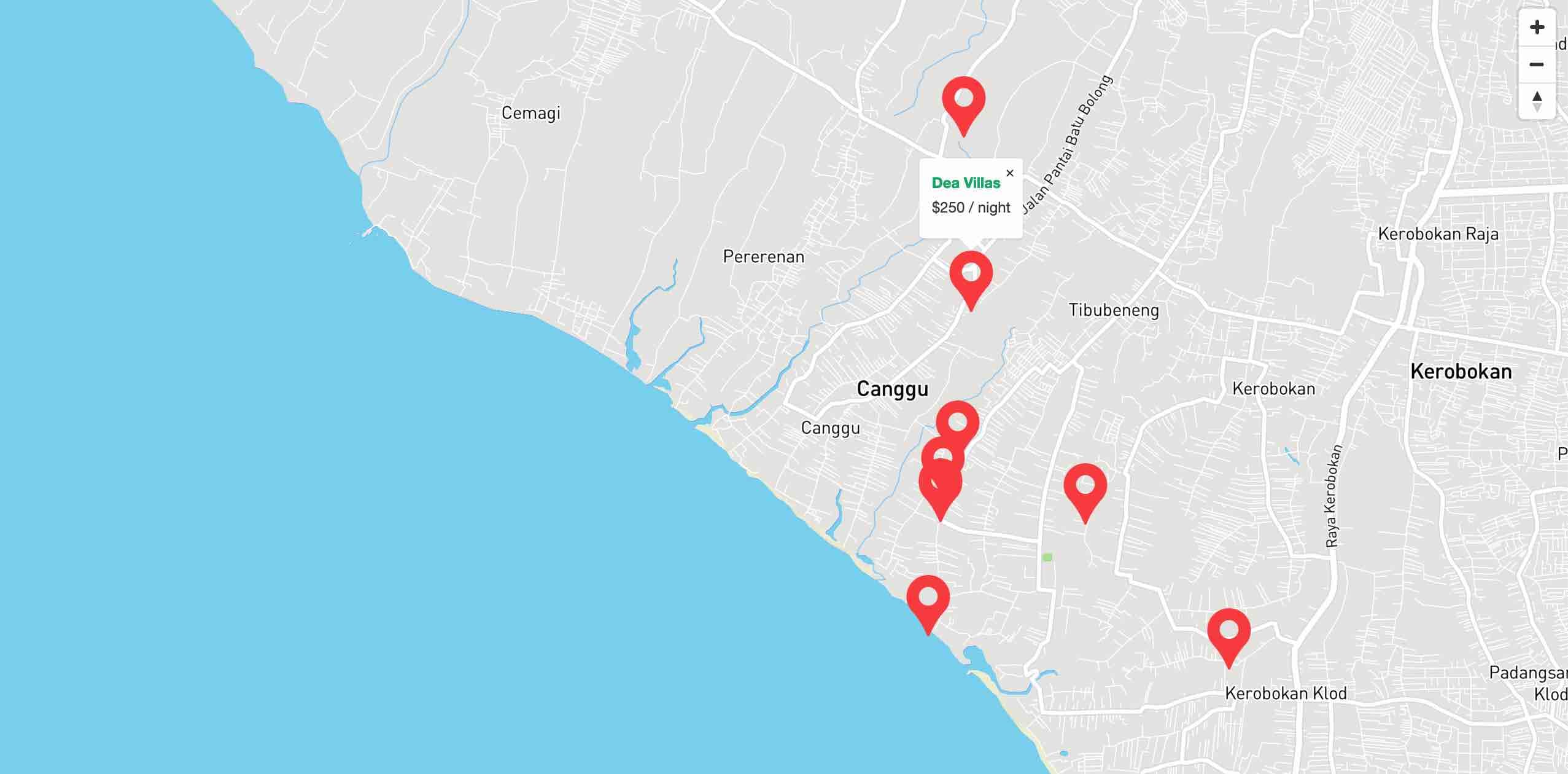
You can add a map to your website:

Click to preview
To add a map please go to the Layout tab in your Google Sheet and switch state Show
ON
.
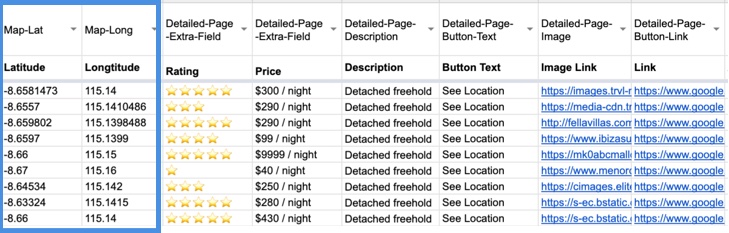
Select types
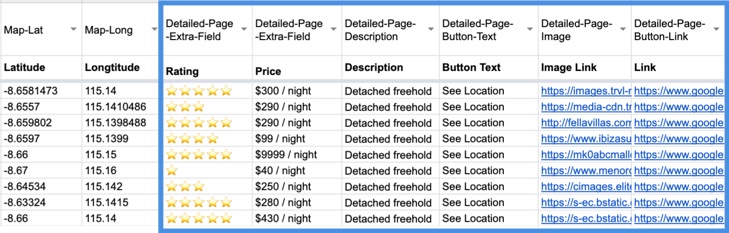
You need select a type for each column in the "Cards" tab that have map information (lat and long).

Click to open Google Sheet
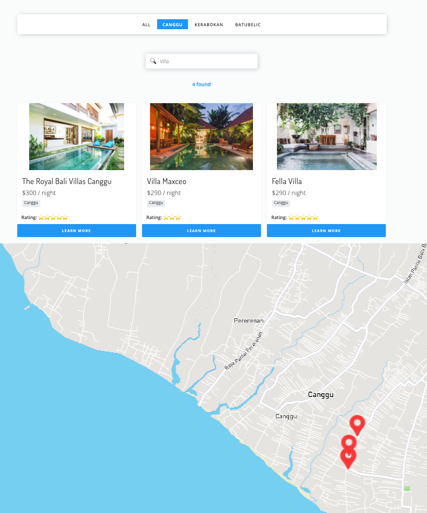
Maps and Filters
Once the user will click on a filter (let's say a neighborhood), the map will also filtered automatically and show only filtered locations

Click to open
Link will also looks nice: https://www.sheet2site.com/templates/real-estate/category-canggu
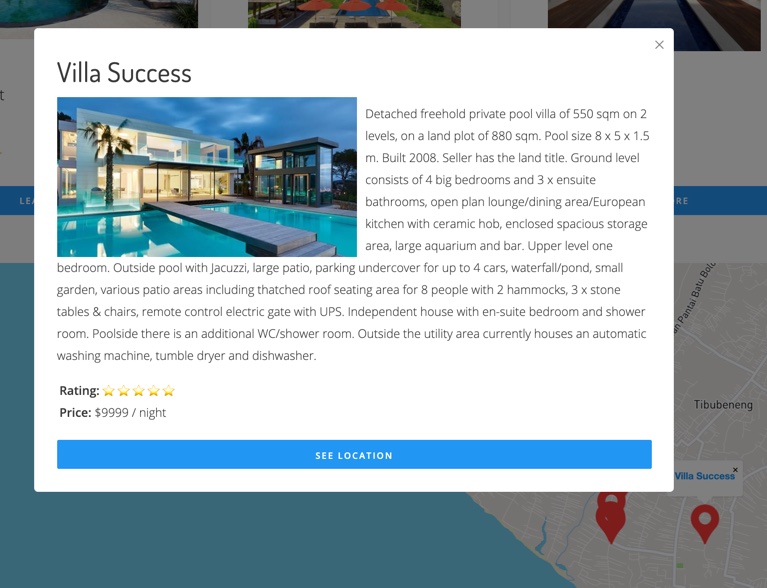
Maps and Detailed Pages (Modal Pop-up)
It makes much more sence if there will be some additional information showing up when the user will click on the location of the place:

Click to open

Click to open
Maps settings:
In the Map tab you can add some settings:
-
Zoom Level- how close you want to show your map from 1 to 15, where 15 is the maximum zoom -
Map center Long- your maps longitude cordinates -
Map center Lat- your maps lattiture cordinates