How to Add a Google Sheet to Squarespace
Add a Google Sheet to your Squarespace website as an embedded table. All changes in Google Sheet will be automatically updated in Squarespace website.

If you have a Squarespace website and you want to display a Google Sheet there, this article will help you to do it.
Follow these steps:
- Share Your Google Sheet
- Created a Code Snippet
- Paste the Code Snippet to a Squarespace Page
- How Your Squarespace Page Will Look Like
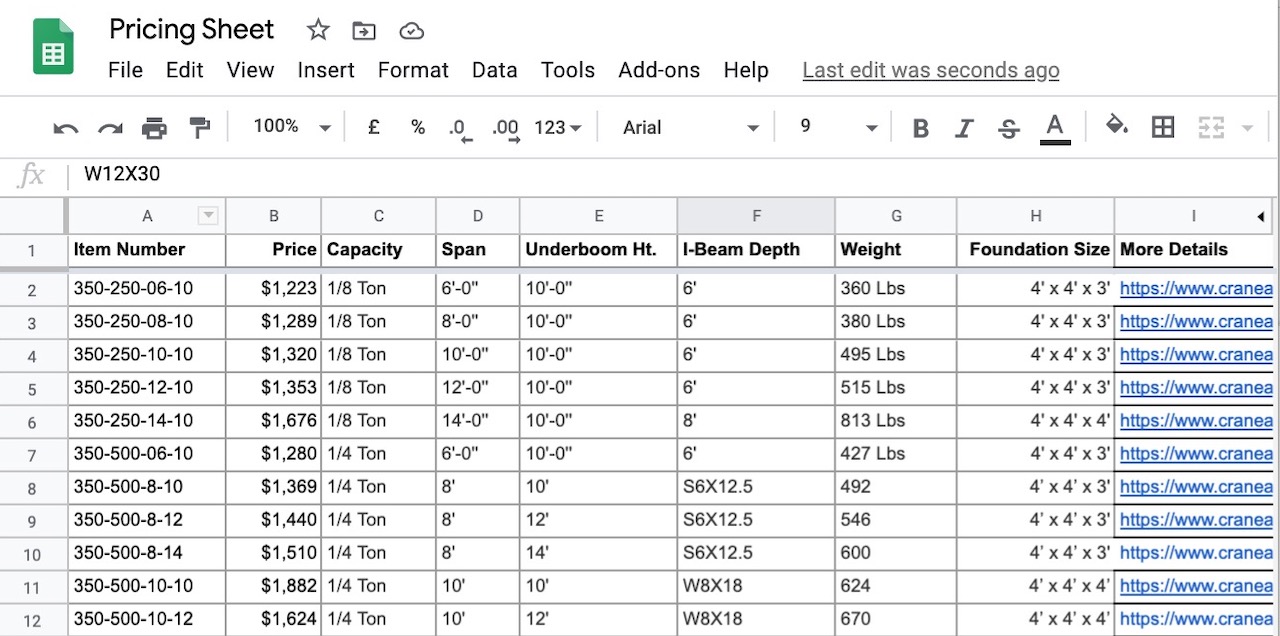
Google Sheet Example:
For example, you have a pricing table in a Google Sheet that that you would like to embed.
This sheet might look like this:

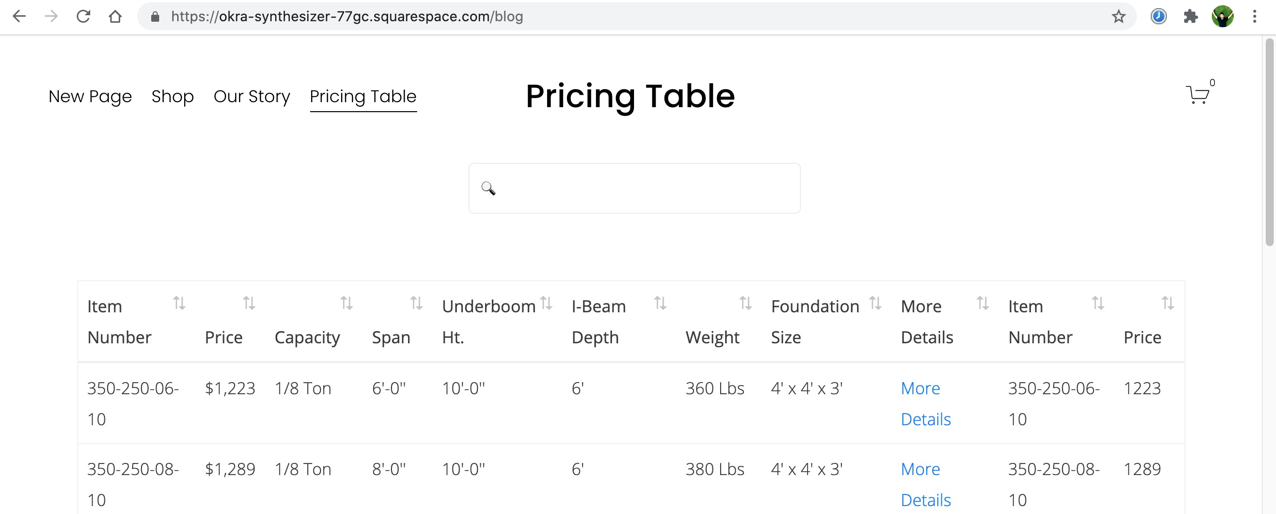
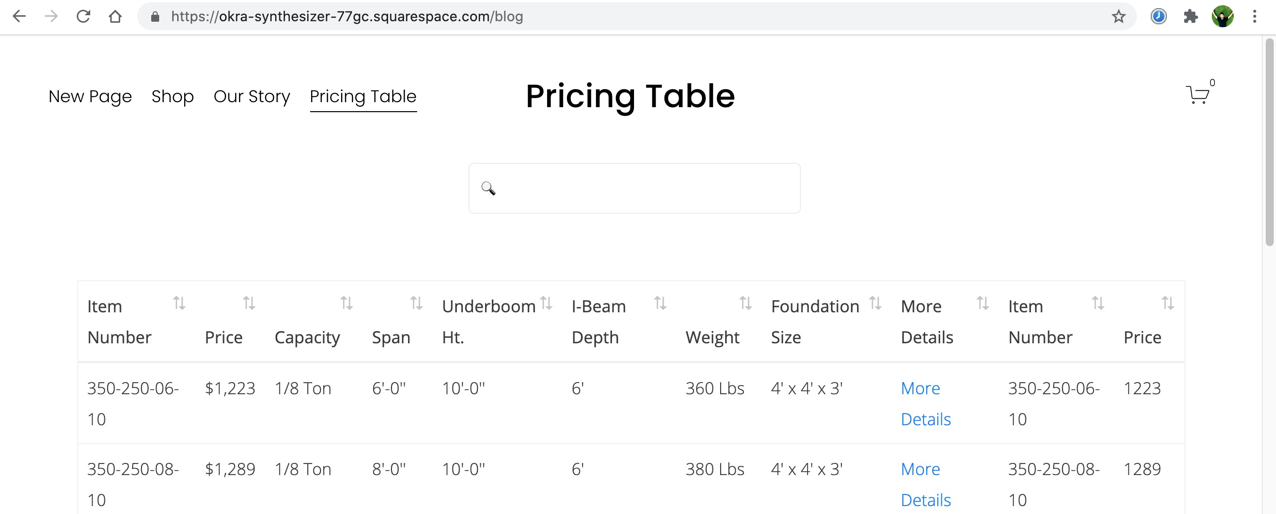
How it will look in Squarespace:
After you will have a beautiful responsive table that will be displayed on your Squarespace website:

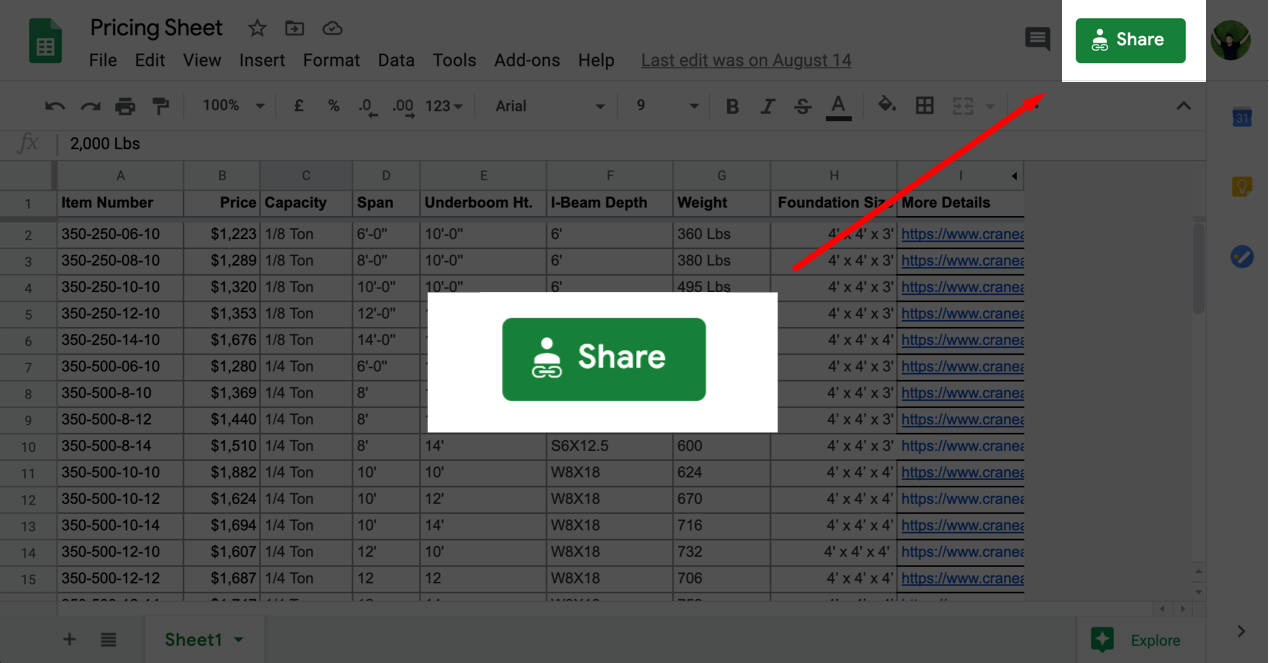
1. Share your Google Sheet
Open your Google Sheet that you would like to embed to your website
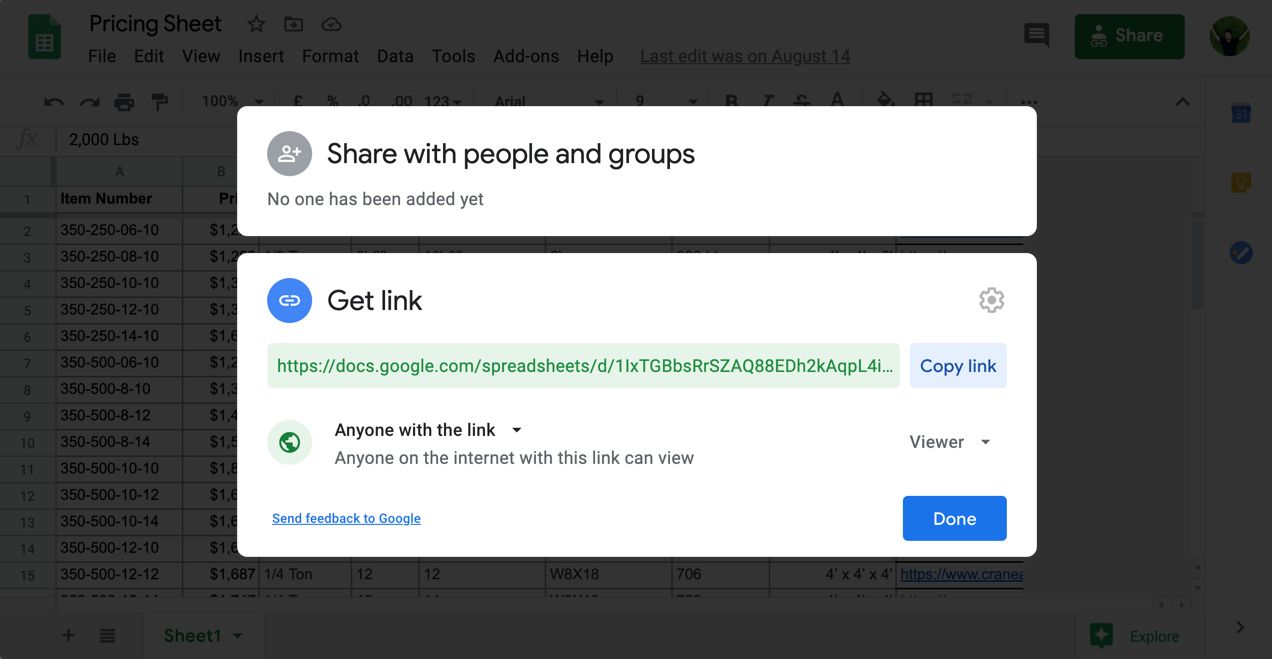
- Click on the Share button in the top right corner

- Choose Anyone with a link
- Done

By default will be used your first left sheet (tab). If you would like to add another sheet, simply drag and drop this particular sheet to the left side to make the first one.
2. Created a code snippet
Copy this code snippet:
3. Paste the code snippet to a Squarespace page
Squarespace has an awesome feature that called Code Block. It is allow you to add a custom HTML and Javascript code snippets that will be added to your website. Do not confuse with a Embed Block.
This feature is only avalible in Squarespace paid plans. Here is how you can add it:
- Open your Squarespace website in the editing mode.
- Create or select a page where you would like to add your Google Sheet.
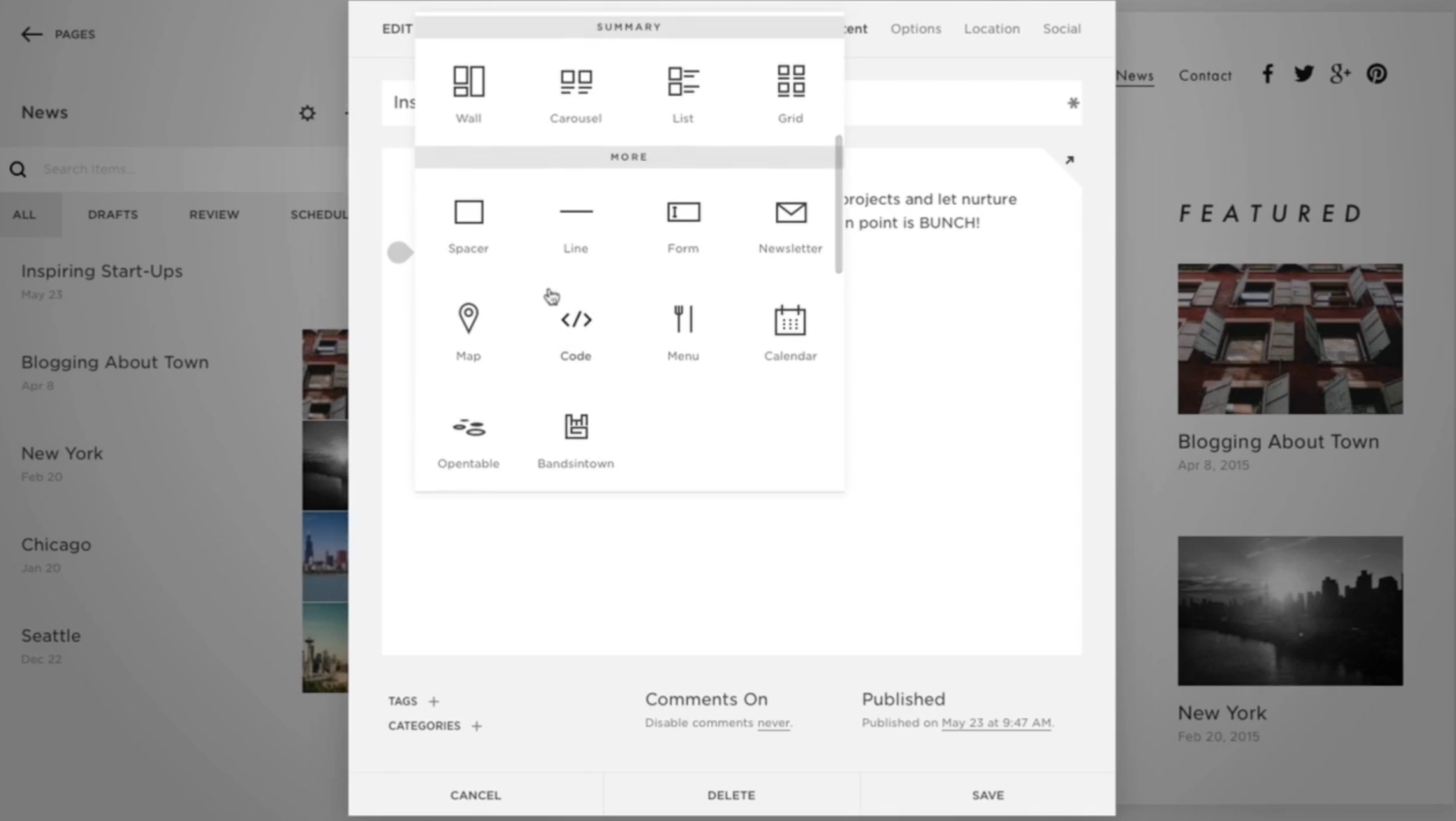
- Click on insert point

- Select Code

- Open the code editor

-
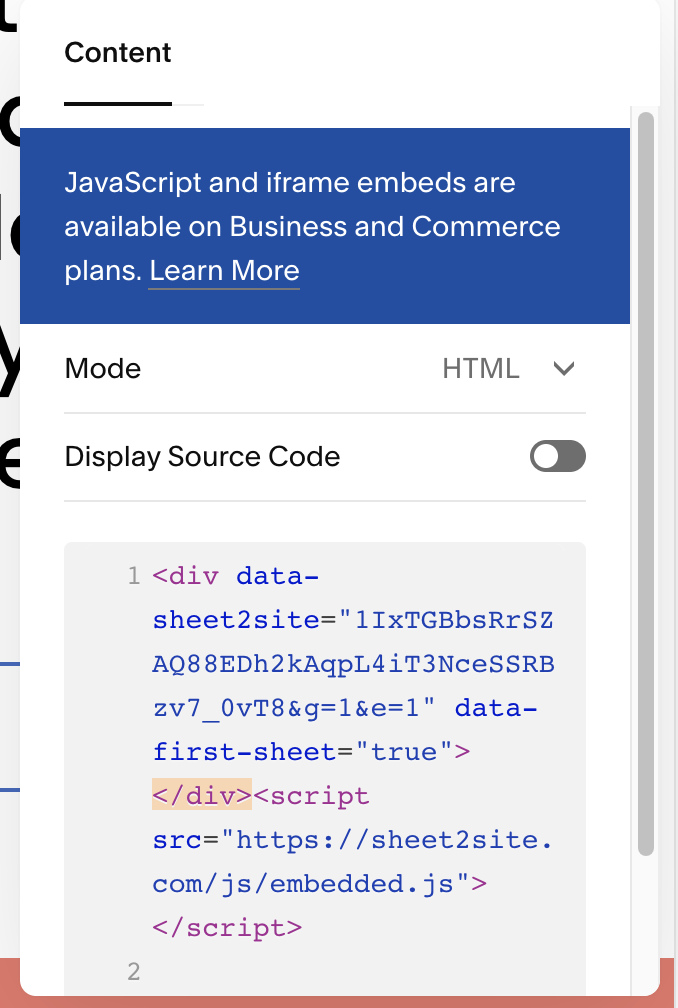
Paste the code snippet into the code area
-
Make sure you disabled option (toggle button): Display Source Code and the Mode set to HTML

- Apply
Publish Squarespace Page
You will see your Embedded Sheet only after you will publish your Squarespace website.
You would need to publsih your website and this page and make it public. In the Sqaurespace editor mode you might see the error Script Disabled
To publish it please do the following:
- Settings.
- Site Availability.
- Select: Public.
4. How your Squarespace page will look like
You should see a Google Sheet table on the Squarespace page. Your Squarespace page elements like a navigation bar, a logo, a footer, etc. will stay the same, only inside the page, you will see a table like this: