How to Embed a Google Sheet to Webflow
Display a Google Sheet to your Webflow website as an embedded table. All changes in Google Sheet will be automatically updated in Webflow.

If you have a Webflow website and you want to display a Google Sheet there, this article will help you to do it.
Follow these steps:
- Share Your Google Sheet
- Created a Code Snippet
- Paste the Code Snippet to a Webflow Page
- Final Result of Google Sheet in a Webflow
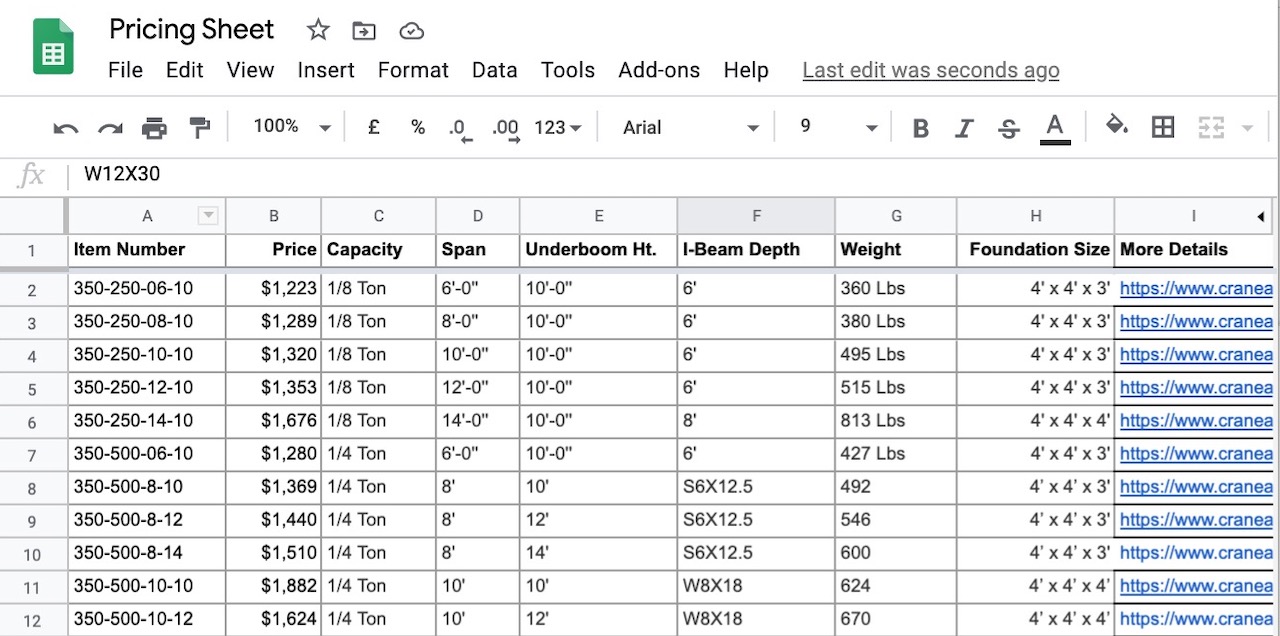
Google Sheet Example:
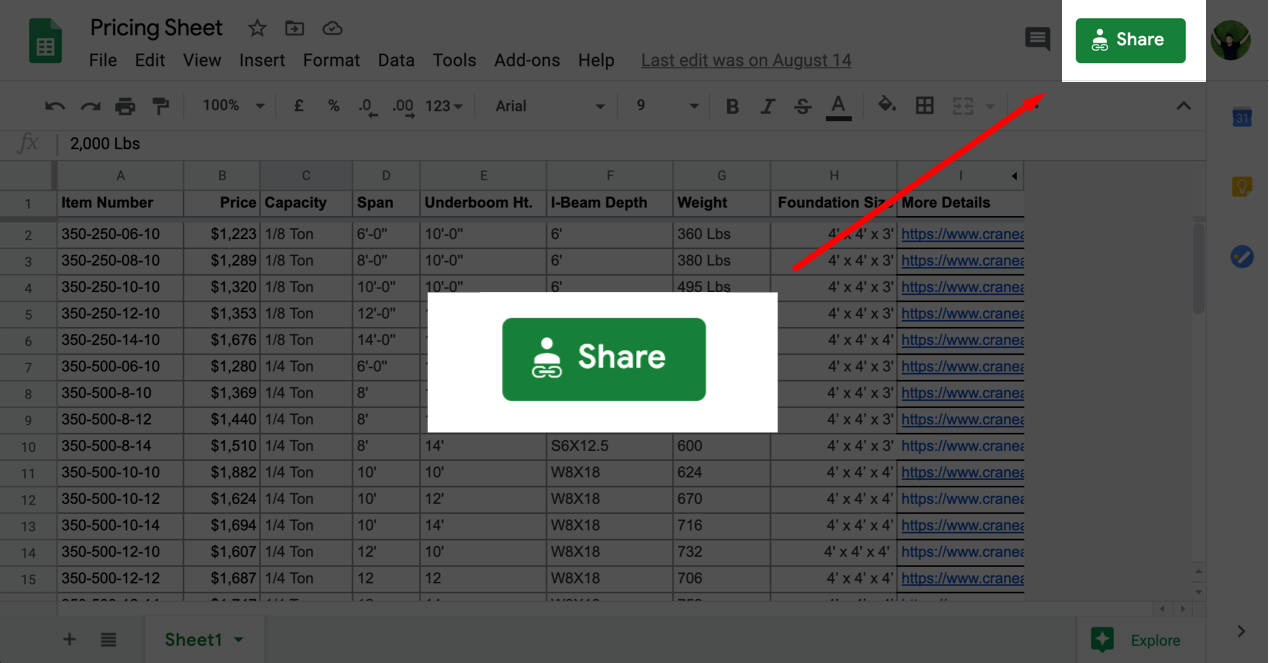
For example, you have a pricing table in a Google Sheet that that you would like to embed.
This sheet might look like this:

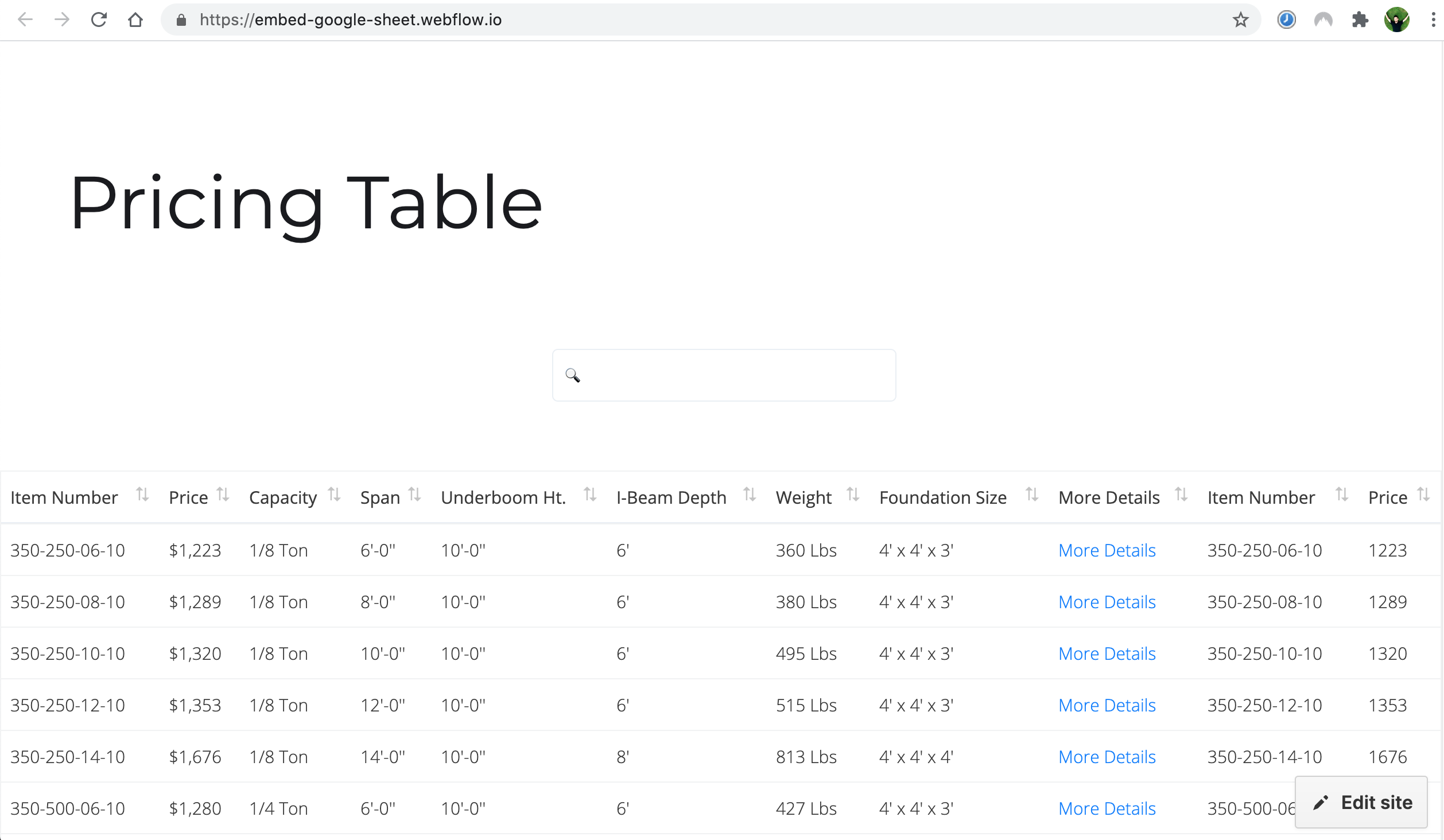
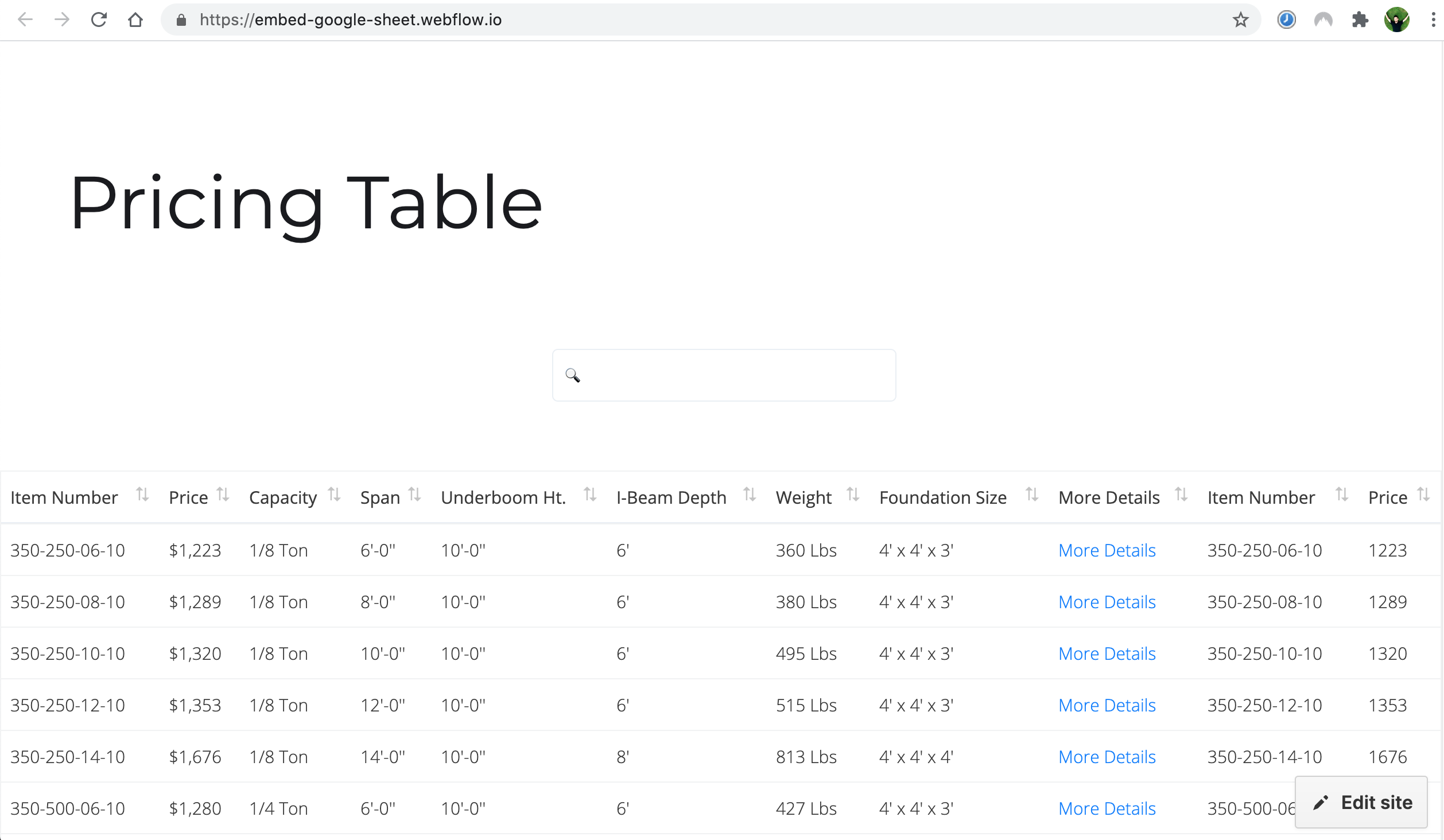
How it will look in Webflow:
After you will have a beautiful responsive table that will be displayed on your Webflow website:

1. Share your Google Sheet
Open your Google Sheet that you would like to embed to your website
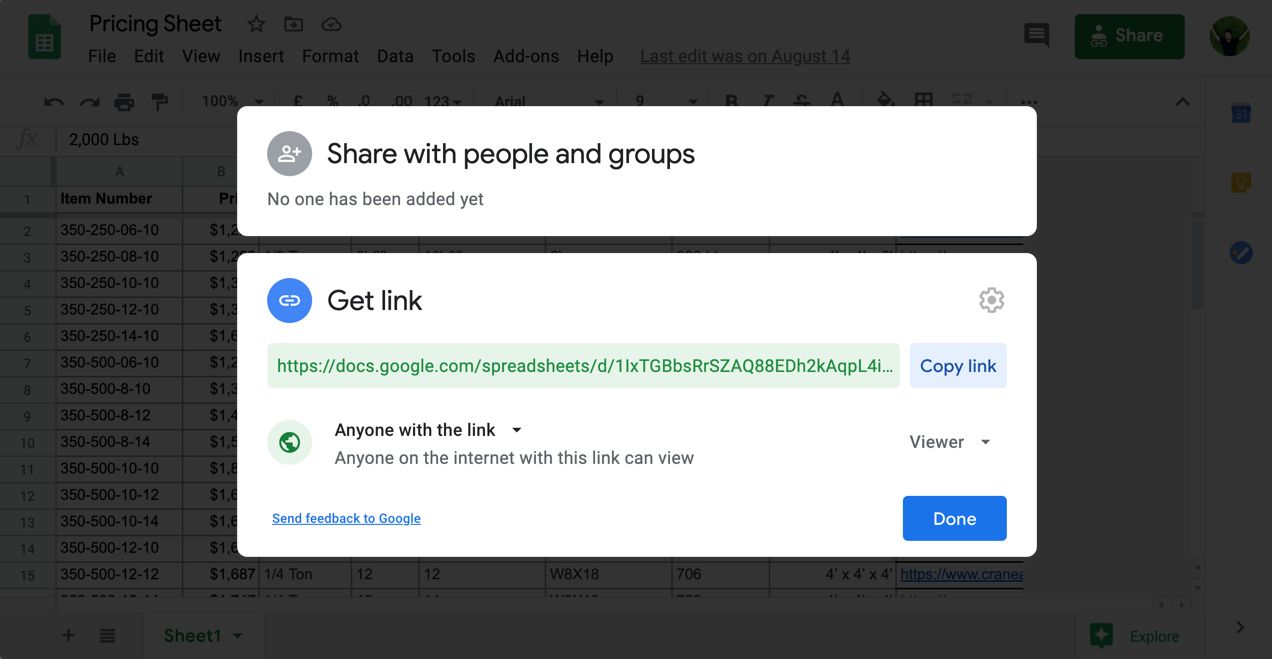
- Click on the Share button in the top right corner

- Choose Anyone with a link
- Done

By default will be used your first left sheet (tab). If you would like to add another sheet, simply drag and drop this particular sheet to the left side to make the first one.
2. Created a code snippet
Copy this code snippet:
3. Paste the code snippet to a Webflow page
With Webflow website builder you can Embed a custom code. This feature is available in Webflow paid plans including the cheapest plan. Here is how you can embed a Google Sheet to the Webflow page:
Here is how you can embed a Google Sheeet to Webflow page:
-
Open the Webflow website.
-
Choose a page what you where you want to add a Google Sheet.
-
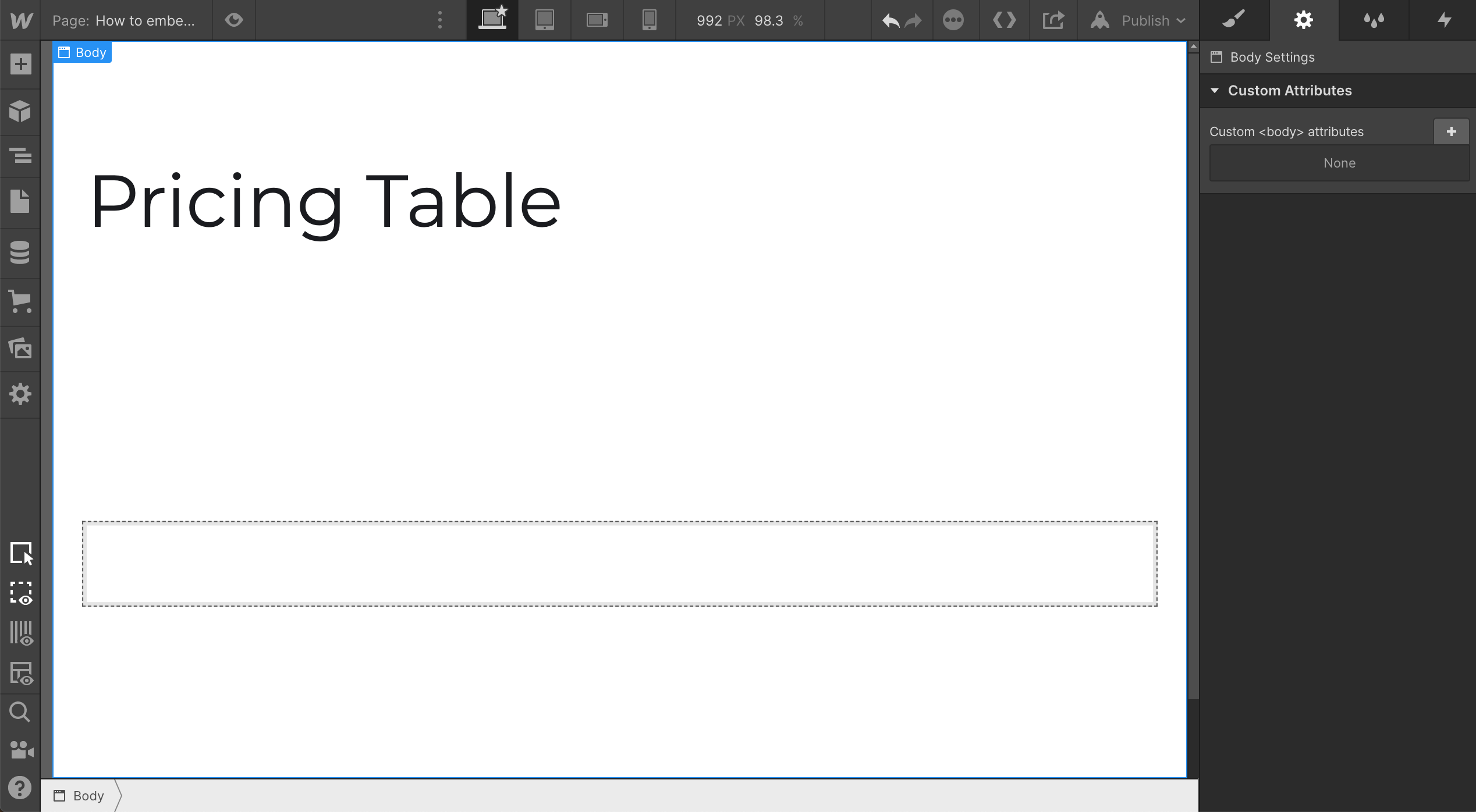
Open an elements panel on the left and drag and Drop a container element. This element will be a place for embedding our Google Sheet

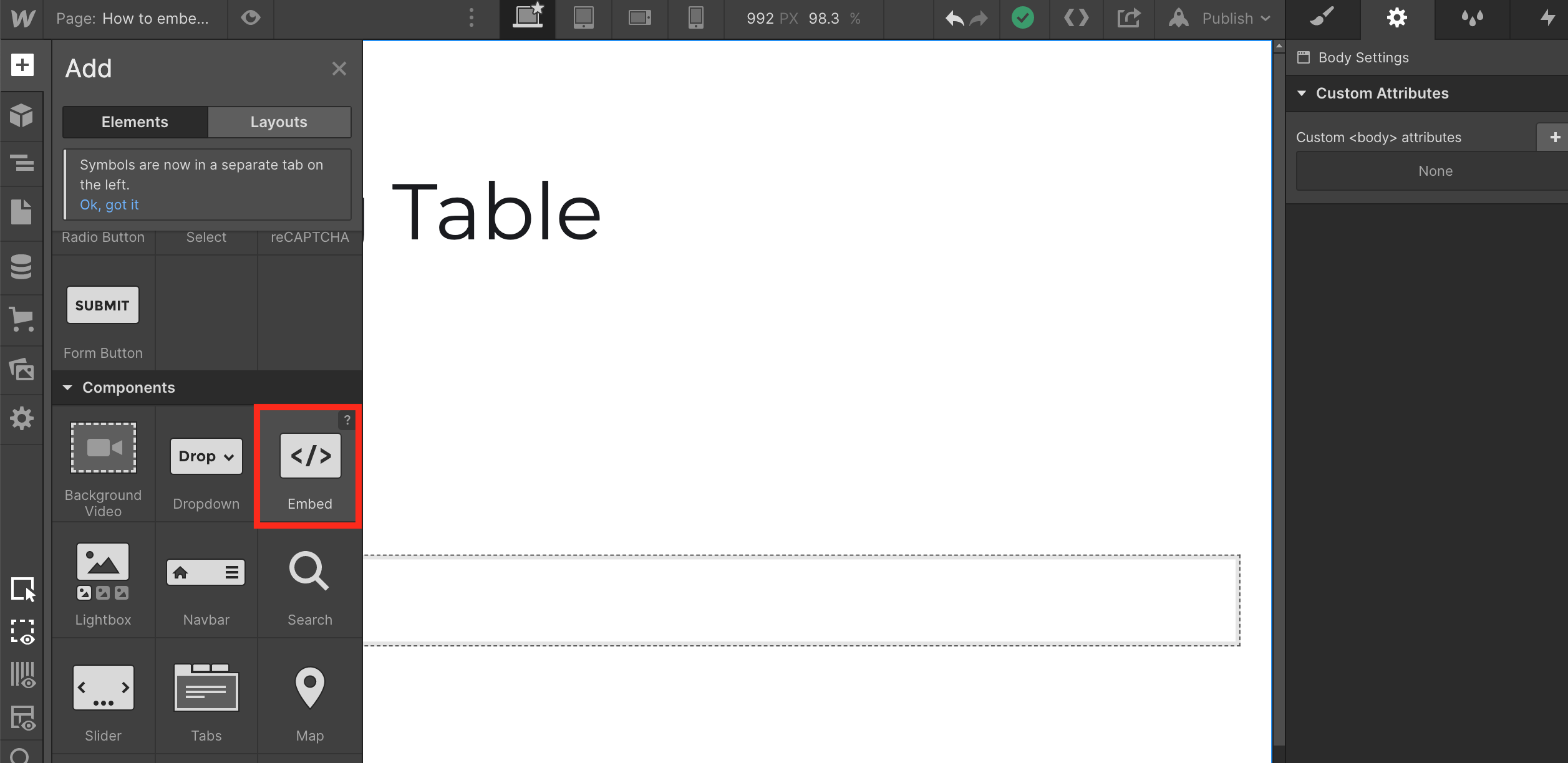
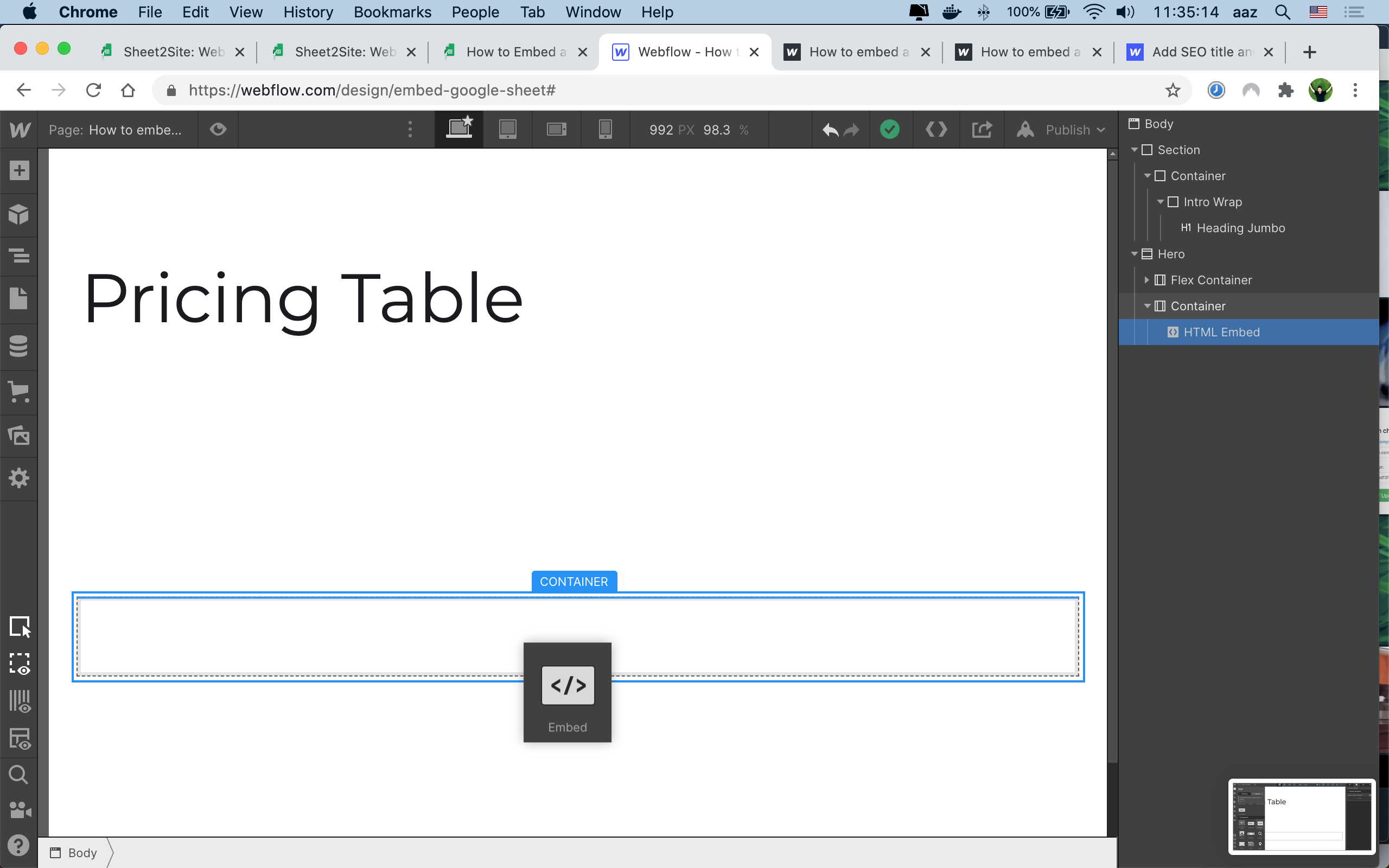
- Open an elements panel again, select an Embed element which is located under a Components section:

- Drag and drop this Embed element to your container that you added in a previous step:

- Change the width to full screen by scrolling the Width in the Appearance panel on the right. The height will be automatically adjusted based on your Sheet height.
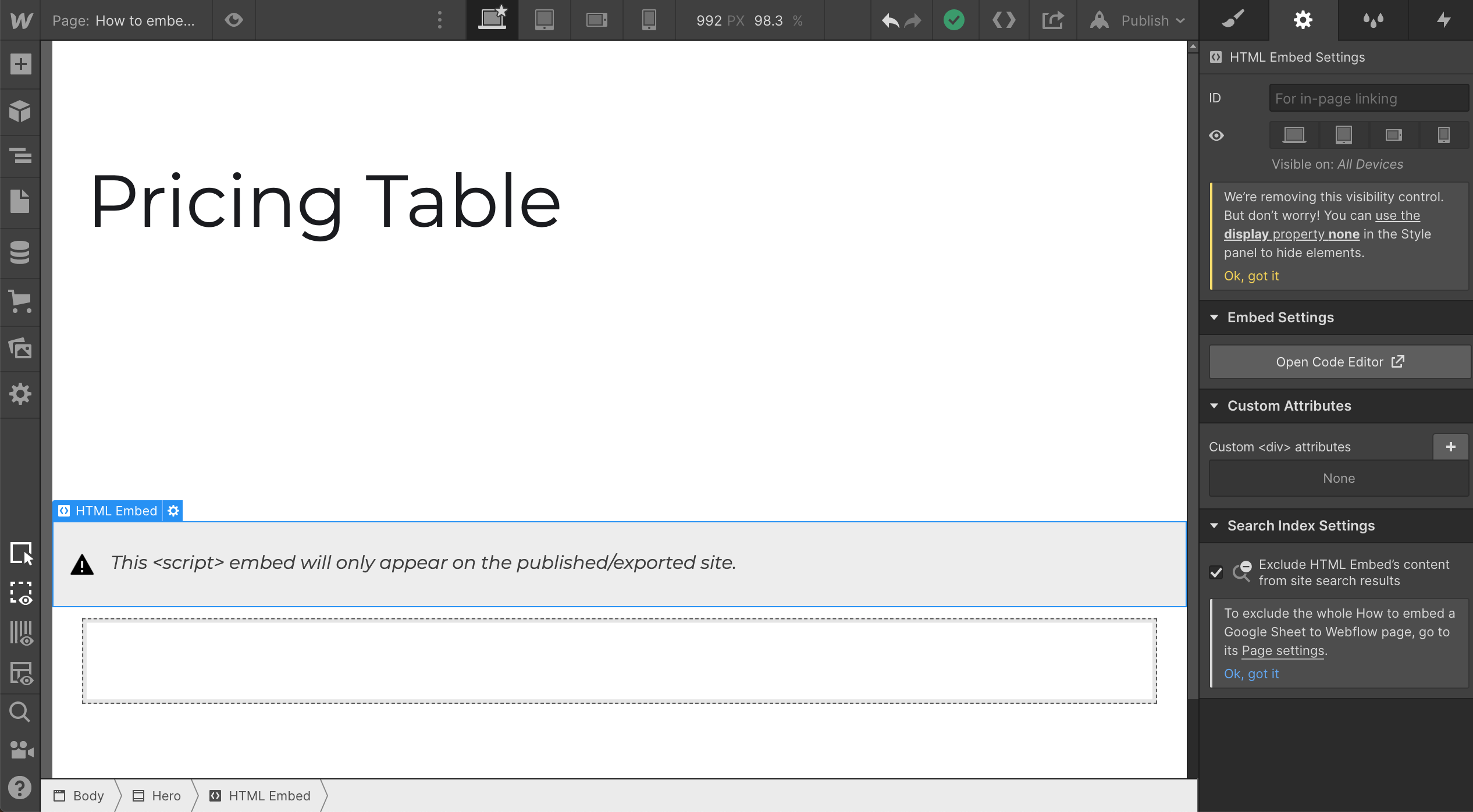
You should see that embed element will appear on the published/exported website:

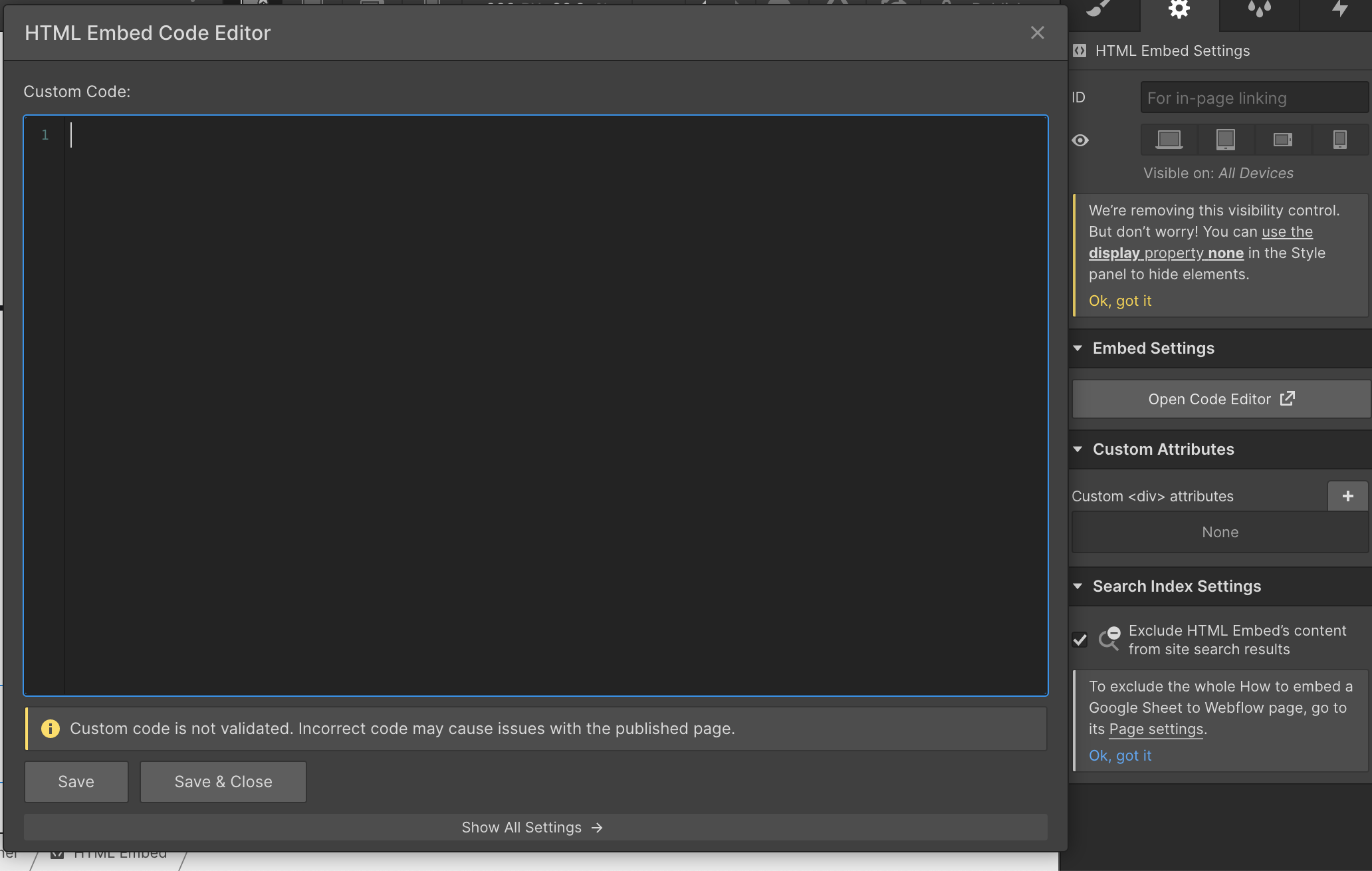
- Click on edit this embed element. A code editor should opened:

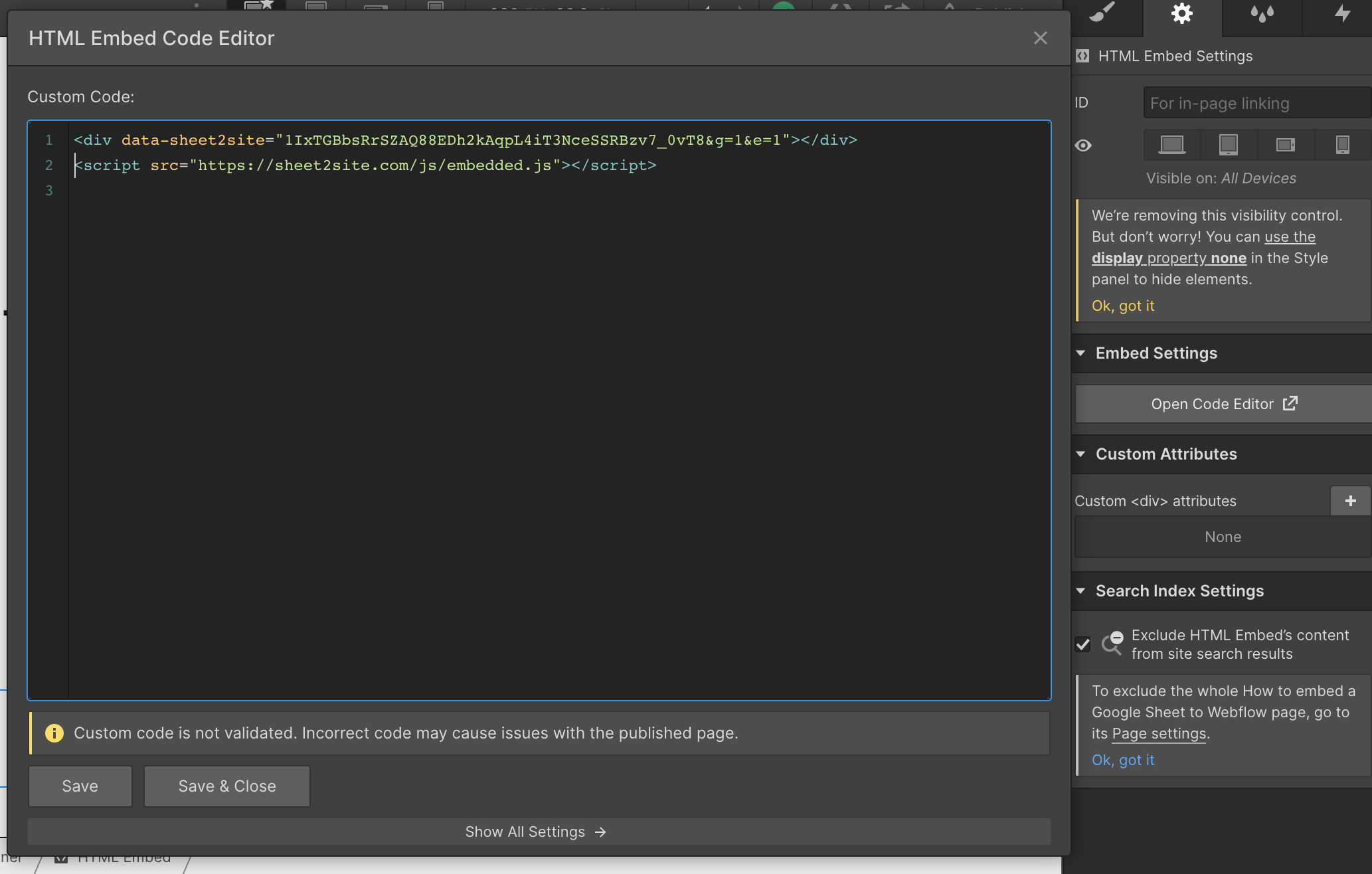
- Paste there a code snippet that you created before and click Save and Close.

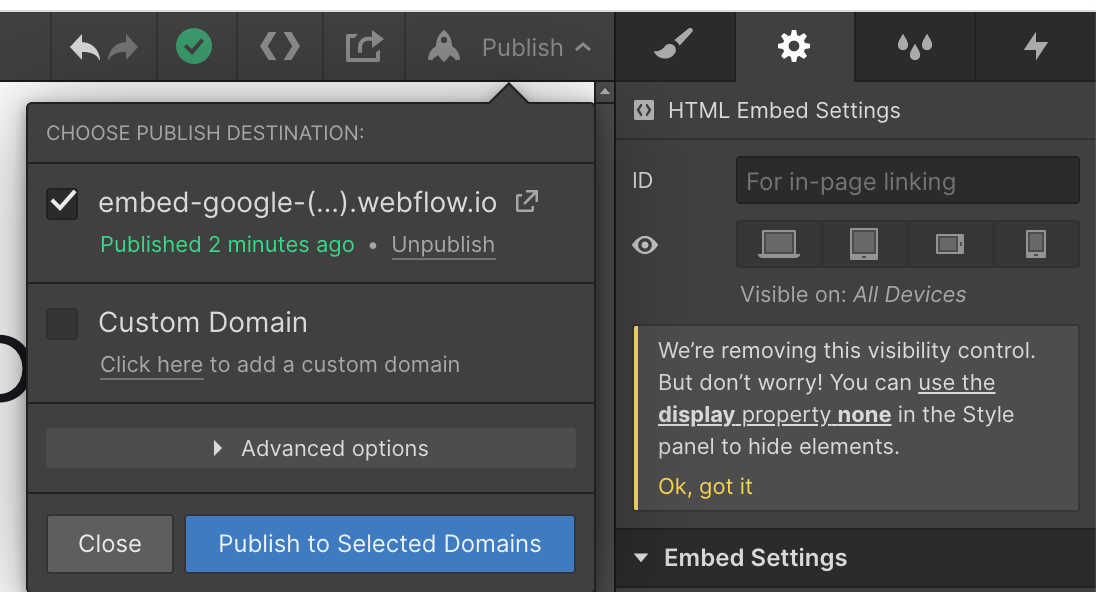
- Click on the Setting in the top left corner with a gear icon. And press Publish Selected Domains

If you did everything correctly the embed Google Sheet should be displayed on your Webflow website
4. Final Result of Google Sheet in a Webflow
You should see a Google Sheet table on the Webflow page. Your Webflow page elements like a navigation bar, a logo, a footer, etc. will stay the same, only inside the page, you will see a table like this: